safari调试小而美的小程序
前言
按之前的操作,无论是在手机上也好,pc端也好都是需要通过工具解包,然后将解包导入开发者工具,来实现js调试,会有一些问题,例如code是否有效(需要进行替换),一堆报错等等。
在去年研究过一段时间,尝试通过开启webview调试来使用chrome inspect 调试,但是由于是更换了浏览器内核,并不能成功调试,只能获取到对应的渲染页面,后来就放弃了。
最近看到一个大佬的文章,直接在pc本地可以进行小程序调试,踩了下坑,最后也是调起来了。
原文章见最后。
原理
首先要将safari更新到最新的16.4版本,通过偏好设定里面去手动指定更新(我系统没有升到13)。
根据介绍:
实践
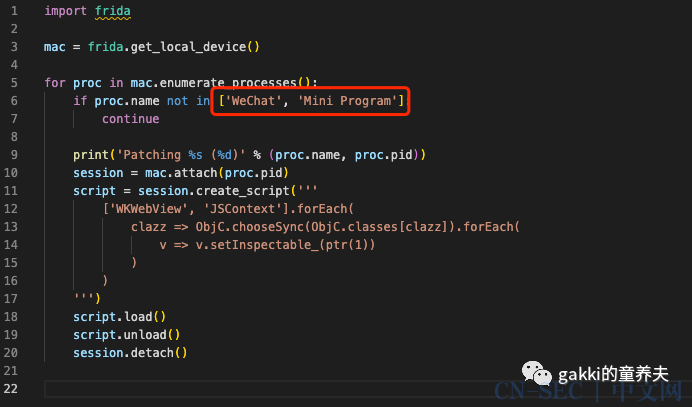
根据参考文章中的介绍,使用frida去修改对应的WKWebView/JSContext的isInspectable属性。
['WKWebView', 'JSContext'].forEach(
clazz => ObjC.chooseSync(ObjC.classes[clazz]).forEach(
v => v.setInspectable_(ptr(1))
)
)
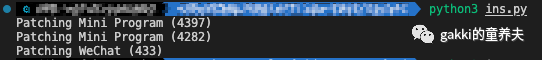
这里修改两个进程,这样小程序和内置浏览器都可以被调试。 运行后如下:
运行后如下: 这里开始的时候踩了个坑,因为之前用的frida环境一直是老的环境,15之前的,所以并没有支持monterey,记得先升级frida到15.0后的版本。
这里开始的时候踩了个坑,因为之前用的frida环境一直是老的环境,15之前的,所以并没有支持monterey,记得先升级frida到15.0后的版本。
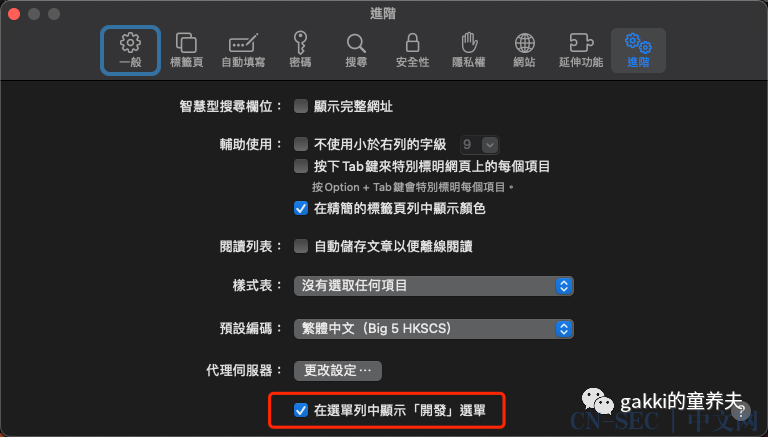
safari需要手动开启开发者页面,在偏好设定里打开。 然后就会在上面栏目里多出开发者项。
然后就会在上面栏目里多出开发者项。
然后打开一个小程序开始调试,可以看到。
不确定是哪个就可以都点一下,然后就可以愉快的调试了,随便使了个小程序没有问题。
不过测试中发现,好像beta版本的不行?
文章
某小程序平台桌面版开启 js 调试
0xcc,公众号:非尝咸鱼贩某小程序平台桌面版开启 js 调试
原文始发于微信公众号(gakki的童养夫):safari调试小而美的小程序
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-







评论