网安引领时代,弥天点亮未来

3、使用npm create vue@latest命令创建一个项目
4、然后使用npm install安装依赖
5、运行npm run build构建版本
6、但是关键的代码,还是能看见
7、安装 Webpack 和 Webpack CLI
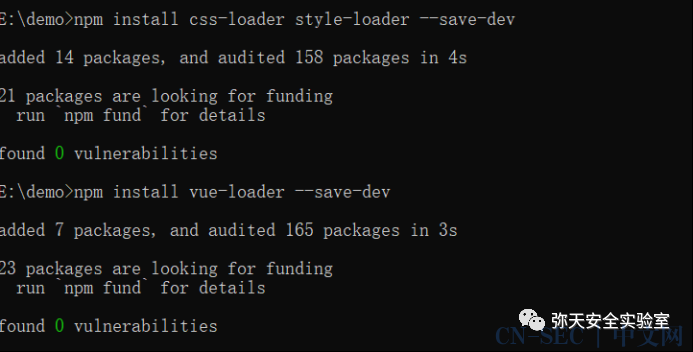
8、直接运行npx webpack会报错,因为缺少css、vue、svg 的处理器
9、直接安装即可

10、更改package.json配置文件,增加"type": "module"
11、webpack.config.cjs配置一下处理css、vue、svg等文件
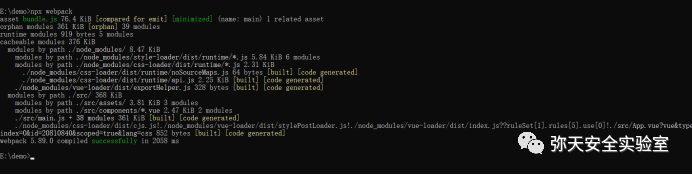
12、webpack构建项目成功

13、刚才css、svg、vue文件都打包成一个了
14、如果需要对源码混淆加密,可以使用webpack-obfuscator,也是安装即可
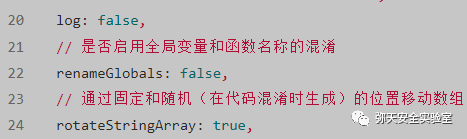
15、启用全局变量和函数名称混淆

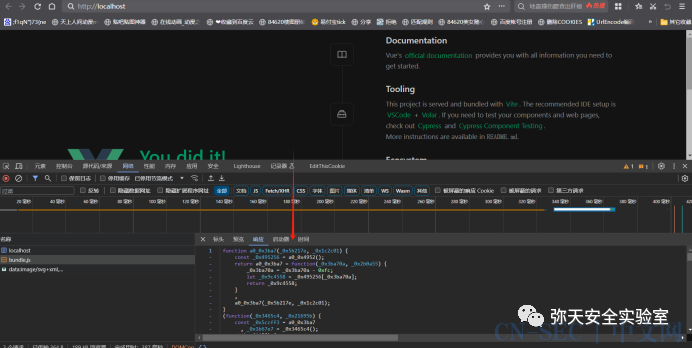
16、混淆效果如下

17、更多加密混淆参数,可以参考官网文档
18、总结:
19、
原文始发于微信公众号(弥天安全实验室):【安全加固】Vue框架前端源码加密混淆实践
免责声明:文章中涉及的程序(方法)可能带有攻击性,仅供安全研究与教学之用,读者将其信息做其他用途,由读者承担全部法律及连带责任,本站不承担任何法律及连带责任;如有问题可邮件联系(建议使用企业邮箱或有效邮箱,避免邮件被拦截,联系方式见首页),望知悉。
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-




















评论