1.vue3的优势
2.认识create-vue
create-vue是Vue官方新的脚手架工具,底层切换到了vite(下一代前端工具链), 为开发提供了极速的响应。
使用create-vue创建项目
2.1.前提环境条件
已安装16.0或者更高版本的Node.js
2.2.创建一个vue应用
这一指令将会安装并执行create-vue
npm init vue@latest我们按照提示需求进行安装即可
cd vue-projectnpm installnpm run dev
3.查看package.json包文件
4.查看vite.config.js配置文件
5.查看业务文件夹src
main.js入口文件
App.vue
变化1: 脚本script和模板template顺序调整
变化2: 模板template不再要求唯一的根元素
变化3: 脚本script添加了setup标识支持组合式API
6.组合式API-setup选项
setup选项的执行时机
在组件进行渲染的时候,优先执行setup函数并自动执行,在执行beforeCreate钩子
setup选项的写法
setup选项中代码的特点
我们需要在setup选项中定义数据和方法,需要将数据和方法return出去,我们才可以在template中使用
<script setup>语法糖
语法糖的意思就是将原来复杂的语法简化,使我们用起来更方便,开发效率更高
我们写setup语法糖,看看代码运行成什么样子,其实写的时候是简单写法,但是在运行的时候他还是运行成了复杂的写法,这就是语法糖的意义
7.reactive函数
作用: 接受对象类型的参数传入并返回一个响应式的对象
简单点理解就是你传给我一个对象,我返回给你一个响应式的对象
操作步骤:
1.从vue包中导入一个reactive函数
2.在<script setup> 中执行reactive函数并传入类型为对象的初始值,并使用变量接收返回值
reactive函数是有限制的, 只支持对象类型的数据,所以对于简单类型的数据就不行了,所以需要使用ref函数
8.ref函数(推荐)
作用: 接收简单类型或者复杂类型的数据传入并返回一个响应式对象
操作步骤:
1.从vue包中导入ref函数
2.在<script setup>中执行ref函数并传入初始值,使用变量接收ref函数的返回值
注意: 如果在脚本区域修改ref产生的响应式对象数据, 必须通过.value属性
有ref了,为什么还要有reactive函数
因为ref函数的内部实现依赖于reactive函数
在实际开发中更推荐使用ref还是reactive函数
官方关于响应式介绍的时候,就说了,在组合式API中,更推荐使用ref函数
9.computed计算属性函数
计算属性的思路其实和vue2完全一致,只是在组合式API中修改了写法
操作步骤:
1.从vue包中导入computed函数
2.执行函数在回调参数中return基于响应式数据做计算的值,用变量接收
小案例
计算公式: 始终从原始响应式数组中筛选出大于2的所有项
在这里我们可以用数组的filter方法
计算属性缓存
我们看一下更改原始响应式数据,看看计算属性会不会重新计算
通过实例,我们发现,只要计算属性依赖的响应式数据发生变化,计算属性才会进行计算,否则只会取上一次计算的结果,这个就是计算属性的缓存
注意点
1.计算属性中不应该有"副作用"
比如: 异步请求/修改dom
什么副作用,计算属性的主要作用是依赖响应式数据进行计算获取一个新的值,除了这个作用之外,我们加上去别的都是副作用
这些副作用,我们可以交给watch来做
2.避免直接修改计算属性的值
计算属性应该是只读的
计算属性不是有set吗?为什么不可以修改
因为仅在一些比较特殊的场景下,我们采用set函数,在绝大多数情况下,我们都是只读的
10.watch侦听器函数
作用: 侦听一个或者多个数据的变化,数据变化时执行回调函数
两个额外参数: 1.immediate(立即执行) 2.deep(深度侦听)
操作步骤:
1.从vue包中导入watch函数
2.执行watch函数传入要侦听的响应式数据(ref对象)和回调函数
注意: watch第一个参数是不需要加.value的
侦听多个数据
说明: 同时侦听多个响应式数据的变化,不管哪个数据变化都需要执行回调
immediate(立即执行)
说明: 在侦听器创建时立即触发回调,响应式数据变化之后继续执行回调
deep(深度侦听)
默认机制: 通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套对象的属性,不会触发回调执行,需要开启deep选项
以上代码,我们只需要在watch中传入第三个参数{ deep: true }
精确侦听某个对象属性
如果我们想要侦听对象中某一个属性的变化,以上的deep会有点浪费,所以我们看一看精确侦听的写法
deep尽量少用
因为我们一旦开启deep就会进行递归遍历,这时候会存在损耗,所以在实际开发中,尽量少用deep
11.生命周期函数
生命周期主要体现的是组件从创建到销毁的各个阶段,当条件形成,会自动执行的函数
操作步骤:
1.从vue包中导入生命周期函数
2.执行生命周期函数并传入回调
vue3生命周期api(选项式vs组合式)
父子组件通信-父传子
父子组件通信-子传父
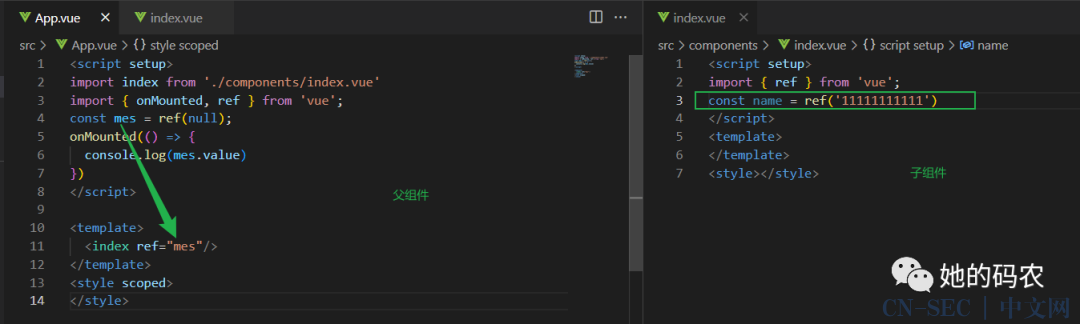
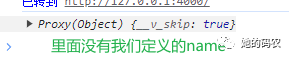
模板引用


跨层传递响应式数据

END
原文始发于微信公众号(一个不正经的黑客):如何半天时间学完Vue3框架(入门到进阶)
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-



















































评论