数组类型
let ceshi:number[] = [11233]; //定义数字数组
let ceshi2:string[] = ["1","小C学安全"]; //定义数字数组
let cesh4:any[] = [1,"2",true]; //定义数字数组
let ceshi1:number[] = [1,2,3,"4"] //报错 提示不能将类型“string”分配给类型“number”
let ceshi3:number[] =[1,2,3]
ceshi3.unshift("123") //也禁止通过添加的方式添加 类型“string”的参数不能赋给类型“number”的参数。ts(2345)
数组泛型
let name1:Array<string> = ["小C学安全"]
接口表示数组
interface NumberArray {
[index: number]: number;
}
let fibonacci: NumberArray = [1, 1, 2, 3, 5];
//表示:只要索引的类型是数字时,那么值的类型必须是数字。
多维数组
let data :number[][] = [[1,2,3],[5,6,7]]
let dara2: Array<Array<number>> = [[1,2,3],[5,6,7]]
大杂烩数组
let data :any[] = [1,"小C学安全",true,[1,2,3]]
arguments类数组
function Arr(...args: any):void{
console.log(args);
}
Arr(1,2,3,4,5,6,7,8)
function Arr(...args: any):void{
console.log(arguments);
}
Arr(1,2,3,4,5,6,7,8)
函数类型
const fn =(name:string,age:number) => {
console.log(name + " " + age)
}
fn("小C学安全",20)
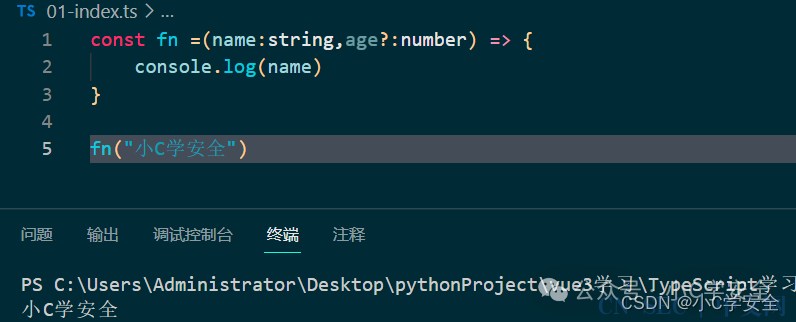
const fn =(name:string,age?:number) => {
console.log(name)
}
fn("小C学安全")
接口定义函数
//定义参数 num 和 num2 :后面定义返回值的类型
interface Add {
(num: number, num2: number): number
}
const fn: Add = (num: number, num2: number): number => {
return num + num2
}
fn(5, 5)
interface User{
name: string;
age: number;
}
function getUserInfo(user: User): User {
return user
}原文始发于微信公众号(小C学安全):【前端vue3】TypeScrip-数组类型和函数类型
免责声明:文章中涉及的程序(方法)可能带有攻击性,仅供安全研究与教学之用,读者将其信息做其他用途,由读者承担全部法律及连带责任,本站不承担任何法律及连带责任;如有问题可邮件联系(建议使用企业邮箱或有效邮箱,避免邮件被拦截,联系方式见首页),望知悉。
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-









评论