最近工作项目来了有点忙,更新没那么多,也没有那么多时间和精力去调反序列化链子后期肯定都会去走一遍的。毕竟代码审计,对已知组件的漏洞涉及包已经原理分析还是很重要的。现在就先分享点我自己下载的cms审计的一些漏洞分析(重复类型就不发了)可能更新没前段时间频繁。但是肯定会持续更新。一起学习一起冲,开整。本来是审计了一些漏洞出来的,但是先知还在审,等出来了再发在公众号来。先将留着看着吧。
漏洞原理
后台未对用户输入进行检查或过滤,直接把用户输入返回至前端。导致javascript代码在客户端任意执行。步骤:1.获取用户的输入2.将数据存储到数据库中3.数据未经处理,直接共享到了request域(request.setAttribute),供客户端获取4.jsp页面使用如el表达式等进行输出。//(这里稍微注意一下,不同的框架可能对request.setAttribute做了封装,采用了自己的共享函数,这种关注一下就行了,基本很容易就能看到。)从以上来看,要挖掘xss漏洞,主要是先找到传入的数据,看看是否经过了处理(对于存储型要看看书否存入数据库,反射性研究价值不大,暂不专门研究。)其中有个esapi能够对xss进行防御(包括其他的漏洞,审计的时候可以看看是否存在这种组件进行处理。)<dependency><groupId>org.owasp.esapi</groupId><artifactId>esapi</artifactId><version>2.2.1.1</version></dependency>
漏洞挖掘
之前审计的时候没有仔细的看xss相关的,这里为了快速到相关函数,直接再管理处抓包,看看涉及到了哪些函数,再看看有没有对共享函数进行封装。这里对目录添加进行抓包。简单说一下,一般造成xss分为了两步骤:(1)存储我们传入的数据(2)展示我们传入的数据要看哪里提取共享的域,一般还是得在展示函数里面看就行。这里我们截图的是存储,save()方法,展示的话看了一下java文件,应该就是list方法了。其中存在一个setAttr,不出意外就是这个传入共享域的了。


今天只涉及一个漏洞,就两种方法都分析一下,便于加深印象。先来一波save吧啊。不多说,下断点开冲

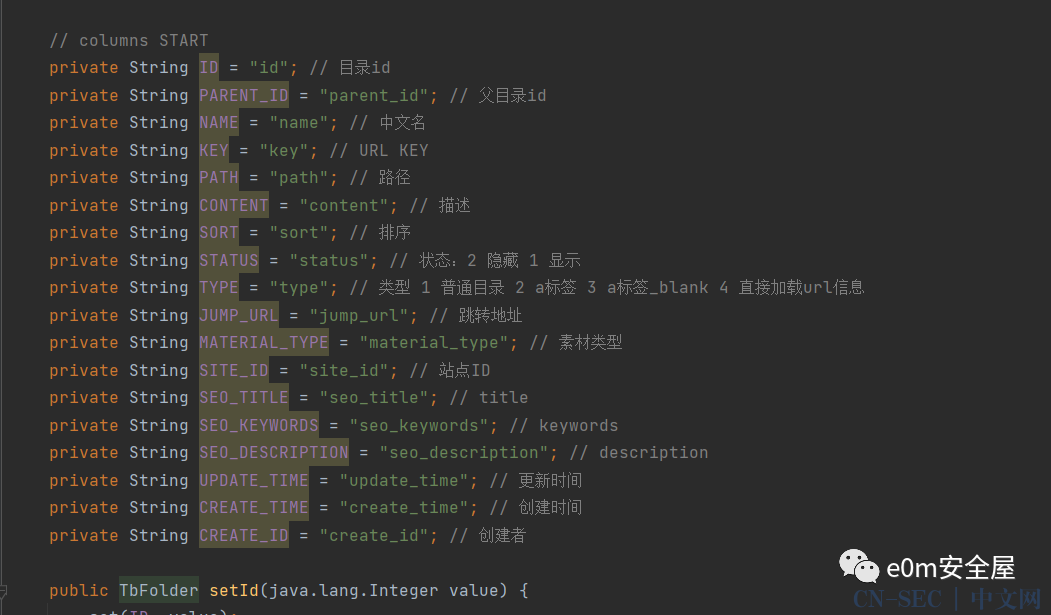
流程分析一下(1)model,存储了我们页面的相关信息,也就是我们可能会插入的一些参数,重点关注String类型的,因为java是强类型的语言。attr里面存储了我们传入的数据。save()方法是对数据进行保存的,我们看看


save()//存储数据

又到了熟悉的预编译环节。但是我们主要是挖掘xss,所以主要关注有没对数据做处理。很明显,这里拼接出了sql的预编译语句后就直接进行了插入。没有进行任何处理。所以如果说数据能够直接从数据库中取出来,然后展示在页面上,大概率就能xss了(为什么说大概率呢,因为我们知道还有类似过滤器的存在,有可能展示的时候加入了过滤器的拦截路径。但是感觉碰到的过滤器基本是都会拦截的,所以先不管,继续看能不能插入成功)


list()展示数据
一个字,冲!

这里倒是对sql的危险字符进行了检查,但是只有这两个做了检查,然并卵啊。



看,这里就直接查询了。也就是说前面只处理了那两个字段的内容。

查看了的数据直接放在了共享域中。这不插它插谁。



总结一下(1)查看数据是否保存再数据库中,有没有进行数据处理
(过滤器,调用了过滤函数,主要是找的存储xss)
(2)看看数据存放到共享域的时候是否进行了处理。
对于绕过以及防御。绕过就不多说了不同情况不同分析。分享点我的心得,一般是按照标签闭合
和标签不闭合来做的。然后看看哪些关键字做了处理,进行等效替换或者多写等方法。之前碰到过
一个项目,基本都过滤了。然后填充了很多垃圾数据,致使引号逃逸出来了导致闭合。可能是巧合
反正都试一下。
防御的话基本就是实体编码比较通用,但是还是要记得浏览器解析顺序,因为js中实体编码基本
没啥卵用。但是存储型的xss一般也不会涉及到js里面去。这些网上都比较多我就不重复废话了。
加油冲,顺便祝一波周哟愉快xdm。

戳“阅读原文”体验免费靶场!
免责声明:文章中涉及的程序(方法)可能带有攻击性,仅供安全研究与教学之用,读者将其信息做其他用途,由读者承担全部法律及连带责任,本站不承担任何法律及连带责任;如有问题可邮件联系(建议使用企业邮箱或有效邮箱,避免邮件被拦截,联系方式见首页),望知悉。
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-



评论