记一次aspx+KindEditor上传拿webshell
作者:mOon 博客:www.mooonsec.com
0x01:前言
学员发来的站把,搞一下把。
首先用扫描器扫一些后台的html
现在开发一般都是包含html 这样方便点 随意调用用div+css样式把。
爬虫爬一下可能找到一些比较有价值的东西噢!
例如下面
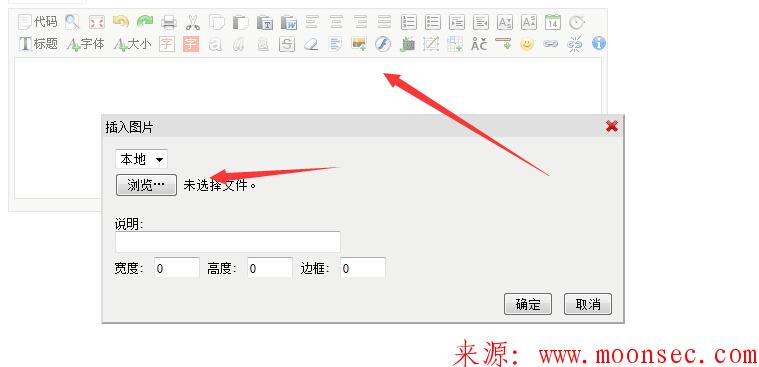
弄到kindeditor编辑器。 上面的上传封面上传怎么绕都绕不过。试试下面的编辑器把!
这个编辑器出现漏洞的地方基本都是这个页面 ,但是每次基本都是白名单验证 基本都是失败,抱着试一试的心态。
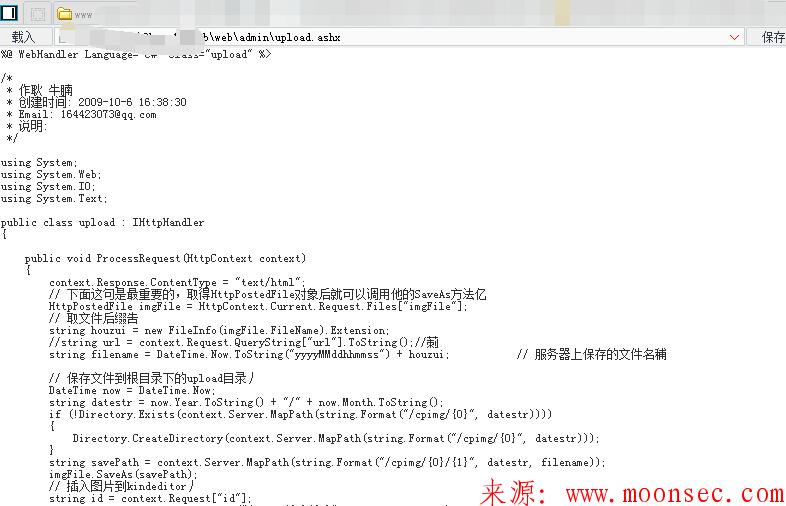
拿到webshell分析一下源码
%@ WebHandler Language="C#" Class="upload" %> /* * 作耿 牛腩 * 创建时间: 2009-10-6 16:38:30 * Email: [email protected] * 说明: */ using System; using System.Web; using System.IO; using System.Text; public class upload : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; // 下面这句是最重要的,取得HttpPostedFile对象后就可以调用他的SaveAs方法亿 HttpPostedFile imgFile = HttpContext.Current.Request.Files["imgFile"]; // 取文件后缀吿 string houzui = new FileInfo(imgFile.FileName).Extension;//这里获取后缀 www.mooonsec.com //string url = context.Request.QueryString["url"].ToString();//莿 string filename = DateTime.Now.ToString("yyyyMMddhhmmss") + houzui; // 服务器上保存的文件名秿 // 保存文件到根目录下的upload目录丿 DateTime now = DateTime.Now; string datestr = now.Year.ToString() + "/" + now.Month.ToString(); if (!Directory.Exists(context.Server.MapPath(string.Format("/cpimg/{0}", datestr)))) { Directory.CreateDirectory(context.Server.MapPath(string.Format("/cpimg/{0}", datestr))); } string savePath = context.Server.MapPath(string.Format("/cpimg/{0}/{1}", datestr, filename)); imgFile.SaveAs(savePath); // 插入图片到kindeditor丿 string id = context.Request["id"]; string file_url = string.Format("/cpimg/{0}/{1}", datestr,filename) ; string imgTitle = context.Request["imgTitle"]; string imgWidth = context.Request["imgWidth"]; string imgHeight = context.Request["imgHeight"]; string imgBorder = context.Request["imgBorder"]; StringBuilder sb = new StringBuilder(); sb.Append("<html>"); sb.Append("<head>"); sb.Append("<title>Insert Image</title>"); sb.Append("<meta http-equiv=/"content-type/" content=/"text/html; charset=utf-8/">"); sb.Append("</head>"); sb.Append("<body>"); sb.Append("<script type=/"text/javascript/">parent.KE.plugin[/"image/"].insert(/"" + id + "/", /"" + file_url + "/",/"" + imgTitle + "/",/"" + imgWidth + "/",/"" + imgHeight + "/",/"" + imgBorder + "/");</script>"); sb.Append("</body>"); sb.Append("</html>"); context.Response.Write(sb.ToString()); } public bool IsReusable { get { return false; } }
string houzui = new FileInfo(imgFile.FileName).Extension;//这里获取后缀 整个段代码居然没有白名单验证,看到这里也是醉了。
0x02结束:
以后大家遇上这种aspx+KindEditor编辑器可以试试这个上传噢
免责声明:文章中涉及的程序(方法)可能带有攻击性,仅供安全研究与教学之用,读者将其信息做其他用途,由读者承担全部法律及连带责任,本站不承担任何法律及连带责任;如有问题可邮件联系(建议使用企业邮箱或有效邮箱,避免邮件被拦截,联系方式见首页),望知悉。
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-







评论