为什么要写这个文章呢?因为我发现很多白帽子,甚至很牛逼的(代码能力远远比我厉害)都没这样玩过,因为很多次项目项目基本上在大家没输出情况下这些小技巧让我收获了很多不少漏洞。当然也许大佬们是看不起这些小漏洞小技巧,我写的目的是为了那些大部分懒人,或者基本没深入了解开发的不深入理解代码的能快速绕过简单web签名。最后分享一些实战中的小tips。希望帮助更多的新鲜血液的白帽子多赚钱,官网说法是多为了国家信息安全做贡献。(本文章是站在绝对黑盒的思路)
1 通过替换响应包的值绕过签名
2 通过chromedebug绕过签名
3 web渗透测试中一些简单的单身超级实用的tips;
通过替换响应包的值绕过签名
原理分析:数据在数据包加密前输入,其次该被修改的数据没经过多次正则处理直接进入签名算法的。如果是正则替换了的可能只能用于简单int类型替换。(适用app的场景)
替换方法是:
chorome debug 基础和小技巧
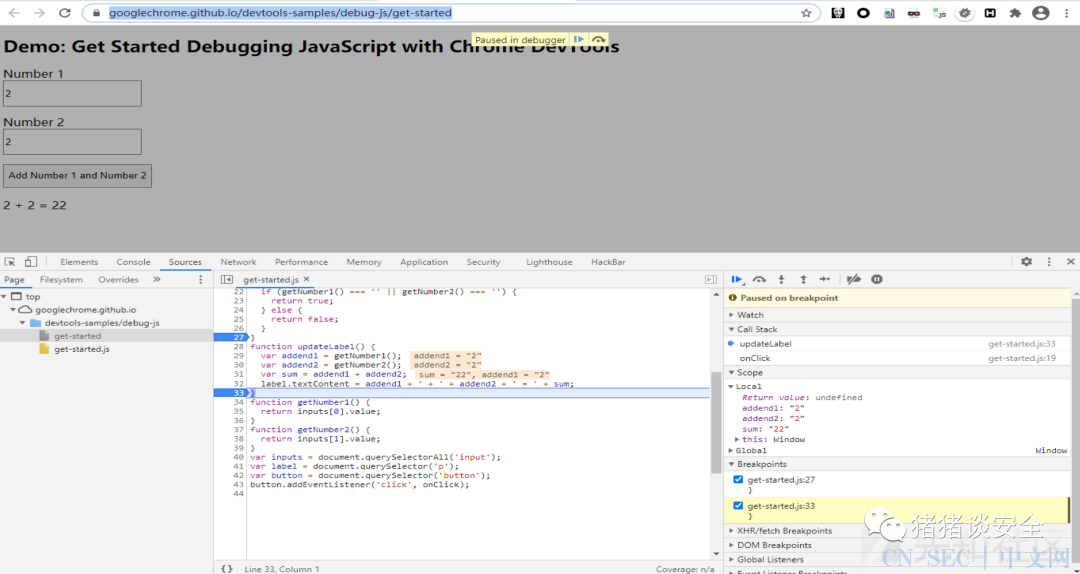
debug demo:https://googlechrome.github.io/devtools-samples/debug-js/get-started
用得比较多的快捷键:
F9:跟着函数一步步走下去。(对象是代码行)
F10:跳过函数功能(对象是代码的函数)
F8 : 放行bebug
debug3种放方式:
1 xhr(数据包uri的debug)
2 Event Listener--mouse-click
3 手动函数断点
1 如果刚开始debug的小伙伴建议一步步跟这数据流走(F9),(比较熟悉的时候直接下断点到27-33行)
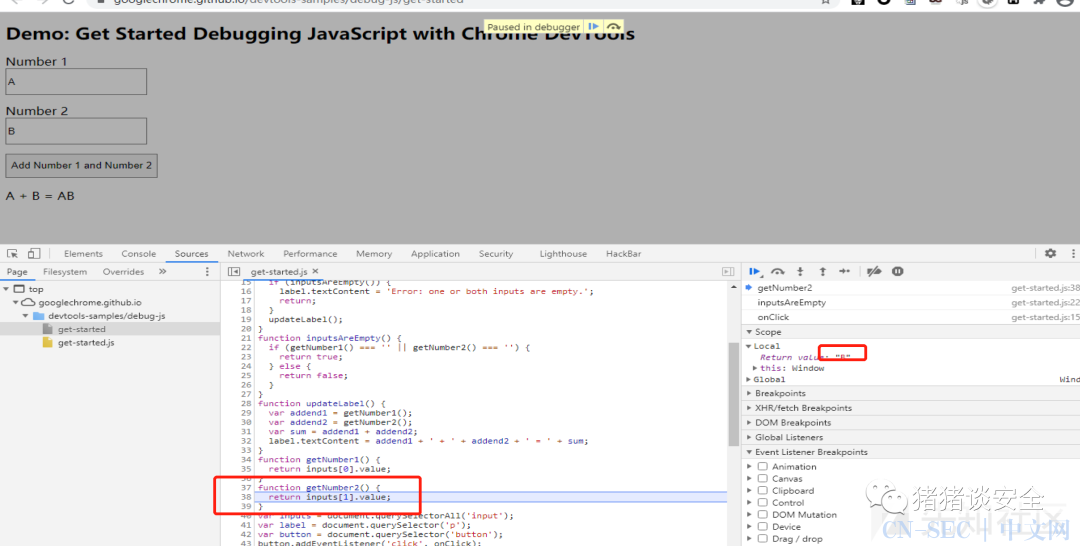
2 step到这个函数然后可以debug这附近代码:
参数这个的原因是因为是字符串拼接而不是int类型相加。console口打印一下一下变量类型和结果即可。
debug绕过sign场景:(众测好几个实战,因为安全和自己打码水平所以暂且无法公开案列)
说了这么多debug有啥用呢。用处是是在web存在sign或者多个非常复杂的签名,难以分离算法的情况。
比如我们的当前功能就是字符串:sum=addend2+addend1;(想得到'A'+'B'='AC')但是你却无法重放数据,也无法修改数据包。(重放或者修改都会返回错误,得不到想要的结果。这种情况可能是web签名过程中里面处理了几次数据。)
本来 正常功能是 A+B=AB,
直接修改B为C ,模拟绕过sign后成了 A+B=AC
3 如果经验很丰富了,可以通过xhr,或者关键字搜索等等别的方法直接定位某个js的关键debug点。(很多大项目一个js可能十几M)
chrome debug查考文章:https://www.cnblogs.com/softidea/p/10451864.html
web测试的一些经验分享
畸形数据包:
rce或者sql漏洞产生在于代码的交互和数据库的交互,不在于数据包包是任何形式的到服务器,只要路由对了就可以,不挂是否是正常逻辑,只要能交互即可。可能是get,post,put,甚至是不正常的比如http走私。
1 数据格式改变产生漏洞:(这些情况下可能跟绕过waf,可能产生新的漏洞。均有很多案例,比如某个src和银行站点,所有用户都看了无数次,但是存在全站sql注入,本身数据包是get类型不存在,改成post也不存在,然后post编程multipart存在sql注入,比如这种情况pot的简单字段,改成json就存在了fastjson反序列化,99%数据包都不存在fsj漏洞,但是刚好有一个数据包修改了就存在。这种情况一般需要修改了数据包格式以后和修改前对服务器交互后的响应包是一样的基本可以参数漏洞。)
(get-->post|| post-->json)
(get-->post|| post-->xml)
(get-->post|| post-->multipart)
2 参数污染造成漏洞或者绕过waf(遇到过绕过上传类型的实列)
再目标id字段前面添加一个空字段或者再前面本身存在没有影响的字段的内容无限扩充字符。或者尽量无限创建无效的字段。
3 万能的js。js是参数漏洞最多最多的地方。比如vue的有些网址可以还原所有静态逻辑文件。
当前端是vue开发的网址,如果存在js.map文件(手动添加.map)。比如https://wwww.baidu.com/app.js.map 下载app.js.map到本地。
利用shuji 工具(安装nodejs 在安装shuji)https://www.npmjs.com/package/shuji
shuji app.js.map -o desfile
然后用vscode查看desfile的文件。
转载于https://xz.aliyun.com/t/8976
更多技术文章请关注公众号:猪猪谈安全
师傅们点赞、转发、在看就是最大的支持
原文始发于微信公众号(猪猪谈安全):chrome debug和我一些挖洞的经验
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-












评论