nodejs,npm安装
node.js不使用最新版本,而是选择v14.21.3,链接如下:
Node.js — 下载 Node.js® (nodejs.org)
通过msi安装,同时包含了npm 6.14.18.
安装完成后查看版本:
hexo安装
npm install -g hexo-cli
安装完成后如下所示:
下面选择一个目录,创建hexo项目:
hexo init [project-name]
cd [project-name]
npm install
本地启动项目:
hexo g
hexo s
fluid安装
主题选择fluid,同样不选用最新版,选择v1.8.13
https://github.com/fluid-dev/hexo-theme-fluid/archive/refs/tags/v1.8.13.zip
下载后解压并重命名为fluid,复制到hexo/themes目录下:
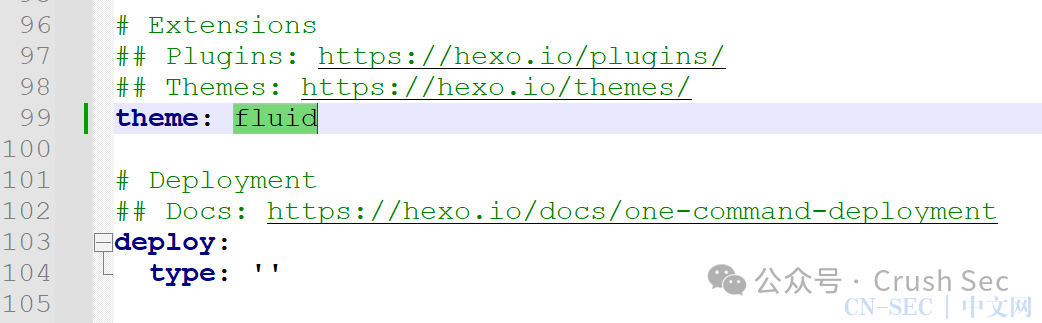
接下来修改根目录下的_config.yml,将theme改为fluid:

刷新一下,成功:
具体配置
创建关于页
hexo new page about
到source/about目录下,修改index.md文件:
新建文章
hexo new post [article]
hexo g -d
hexo s
个性化展示
标签页title:
根目录_config.yml->title
导航栏左侧标题
fluid->_config.yml->bolg_title
首页标题
fluid->_config.yml->slogan:text
阅读量统计
https://console.leancloud.cn/
注册账号之后创建开发版本应用,在设置->应用凭证处获取api信息:
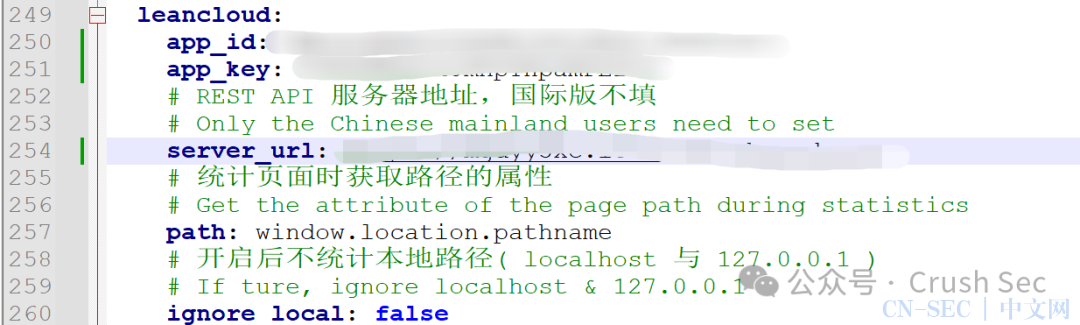
下面到fluid->_config.yml文件中修改配置:
首先将web_analytics项的enable改为true,下面填写api_id,api_key和server_url:

最后打开浏览计数,将来源改为leancloud:

至此,已经开启单篇文章阅读量统计,效果如下:
下面开启整个博客浏览数据统计。
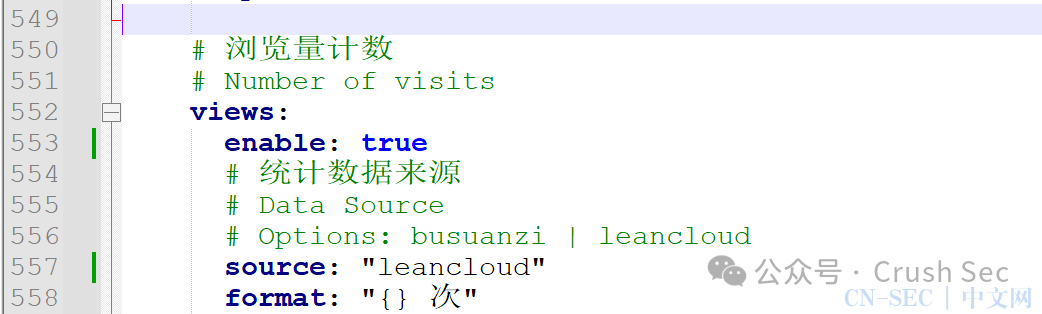
同样是fluid->.config.yml:
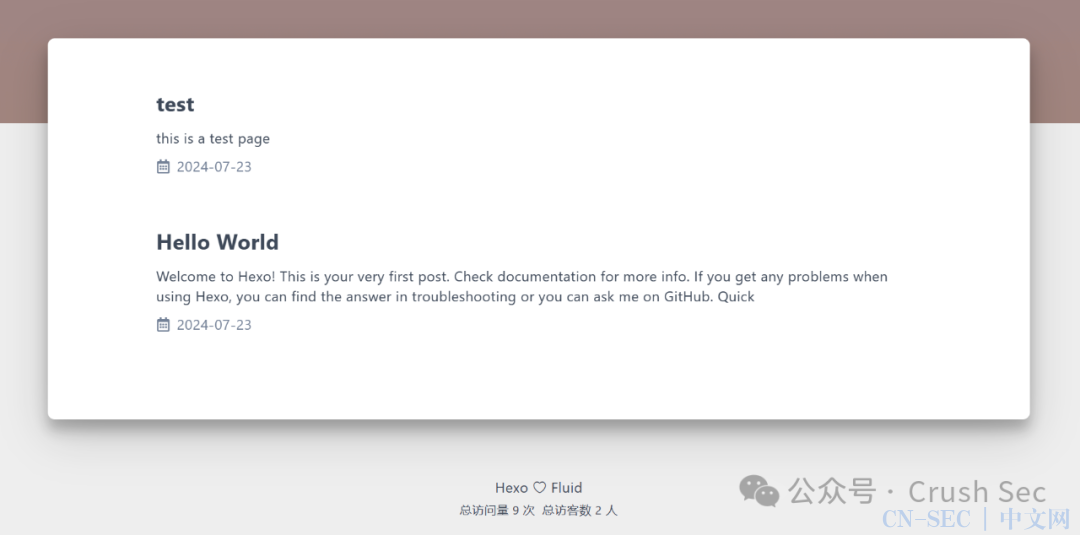
效果如下:

评论
修改fluid的配置文件,打开评论插件并选择valine:
并到下面配置leancloud的api信息:
效果如下:
图片加载问题
hexo配置过程中遇到的最大问题就是图片无法加载,或者根据官方文档能够加载,但是与markdown格式不同,只能在一处正常显示。
hexo支持的markdown类型图片名为test.jpg,但是在typora中为test/test.jpg,为了解决这一问题,这里使用hexo-renderer-marked插件,踩坑的步骤跳过,直接给出最终的解决方案。
安装插件:
npm install hexo-renderer-marked --save
修改根目录下的_config.yml:
修改插件中的js代码,目录为hexonode_moduleshexo-renderer-markedlibrenderer.js
搜索image定位到下面的位置,1为原代码,2为修改后的代码:
// findById requires forward slash
// ***************** Add the following code *******************
const fixPostPath = join(postPath, '../');
const asset = PostAsset.findById(join(fixPostPath, href.replace(/\/g, '/')));
// const asset = PostAsset.findById(join(postPath, href.replace(/\/g, '/')));
// ************************** End *****************************
// asset.path is backward slash in Windows
最终效果如下。
在md中,能够正常加载图片,路径为hexo/xxx.png:
hexo中同样正常:
推送到github
安装插件hexo-deployer-git
npm install hexo-deployer-git --save
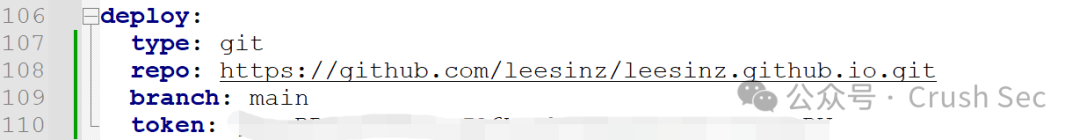
修改根目录配置:

hexo g -d推送即可:
最终效果见:
Ry4nnnn (leesinz.github.io)
参考链接:
https://blog.csdn.net/yaorongke/article/details/119089190
https://github.com/hexojs/hexo-renderer-marked/issues/216
原文始发于微信公众号(Crush Sec):hexo+github搭建个人博客
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-



































评论