坐标系

clientX/Y 鼠标位置相对于当前可视区域的坐标(不包含滚动条的距离)
x/y 同clientX/Y相同,FF老版不支持
pageX/pageY 鼠标位置相对于当前文档的坐标(包含滚动条的距离),IE9以下不支持
layerX/Y 同pageX/pageY相同,IE11以下同clientX/Y
screenX/Y 鼠标位置相对于屏幕的坐标
offsetX/Y 鼠标位置相对于块元素的坐标(包括边框,safari不包括边框)
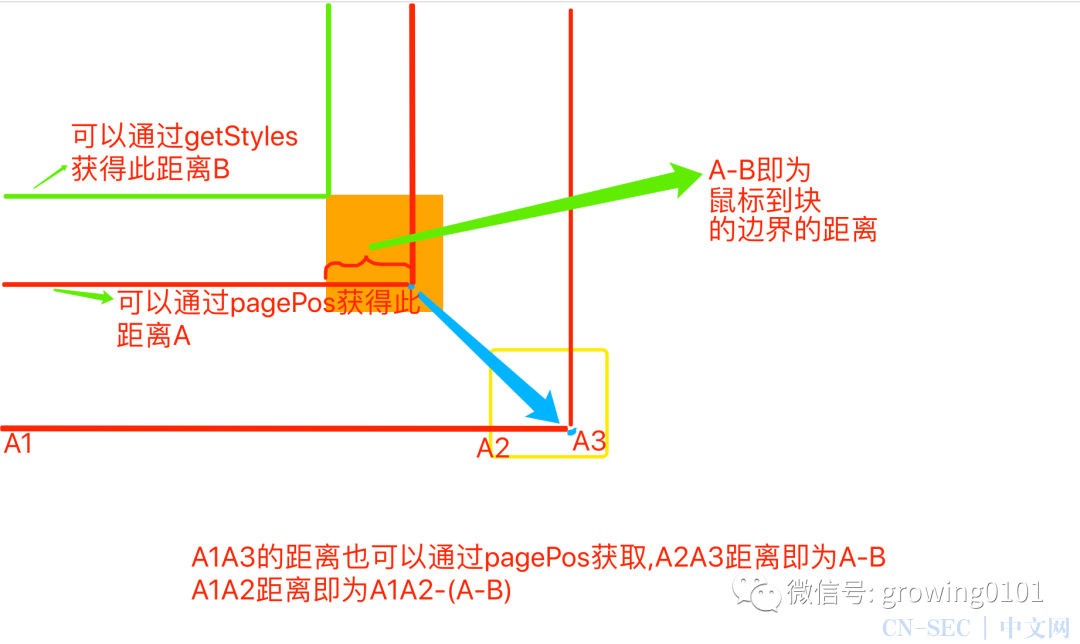
获取文档中位置坐标封装
就是封装pageX,与pageY
// 获取坐标封装
function pagePos(e) {
// 获取滚动距离
var sLeft = getScrollOffset().left,
sTop = getScrollOffset().top,
// 获取文档偏移
cLeft = document.documentElement.clientLeft || 0,
cTop = document.documentElement.clientTop || 0;
return {
X: e.clientX + sLeft - cLeft,
Y: e.clientY + sTop - cTop
}
}
基本拖拽行为

<style>
.box {
position: absolute;
top: 200px;
left: 200px;
width: 100px;
height: 100px;
background-color: orange;
}
</style>
<div class="box"></div>
var box = document.getElementsByClassName('box')[0];
document.onmousedown = function (e) {
var e = e || window.event,
x = pagePos(e).X - getStyles(box, 'left');
y = pagePos(e).Y - getStyles(box, 'top');
document.onmousemove = function (e) {
var e = e || window.event;
box.style.left = pagePos(e).X - x + 'px';
box.style.top = pagePos(e).Y - y + 'px';
}
document.onmouseup = function (e) {
this.onmousemove = null;
this.onmouseup = null;
}
}
function getStyles(el, prop) {
if (window.getComputedStyle) {
if (prop) {
return parseInt(window.getComputedStyle(el, null)[prop]);
} else {
return window.getComputedStyle(el, null);
}
} else {
if (prop) {
return parseInt(el.currentStyle[prop]);
} else {
return el.currentStyle;
}
}
}
function pagePos(e) {
// 获取滚动距离
var sLeft = getScrollOffset().left,
sTop = getScrollOffset().top,
// 获取文档偏移
cLeft = document.documentElement.clientLeft || 0,
cTop = document.documentElement.clientTop || 0;
return {
X: e.clientX + sLeft - cLeft,
Y: e.clientY + sTop - cTop
}
}
function getScrollOffset() {
if (window.pageXOffset) {
return {
left: window.pageXOffset,
top: window.pageYOffset
}
} else {
return {
left: document.body.scrollLeft + document.documentElement.scrollLeft,
//两者一般只有一个有效,故写为加法
top: document.body.scrollTop + document.documentElement.scrollTop
}
}
}
封装拖拽
拖拽mousedown mouseup mousemove
var box = document.getElementsByClassName('box')[0];
elemDrag(box);
// 封装拖拽函数
function elemDrag(el) {
var x,
y;
addEvent(el, 'mousedown', function(e){
var e = e || window.event;
x = pagePos(e).X - getStyles(el, 'left');
y = pagePos(e).Y - getStyles(el, 'top');
addEvent(document, 'mousemove', mouseMove);
addEvent(document, 'mouseup', mouseUp);
// 去掉冒泡
cancelBubble(e);
// 取消默认事件
stopEvent(e);
});
function mouseMove(e) {
var e = e || window.event;
el.style.left = pagePos(e).X - x + 'px';
el.style.top = pagePos(e).Y - y + 'px';
}
function mouseUp(e) {
var e = e || window.event;
removeEvent(document, 'mousemove', mouseMove);
removeEvent(document, 'mouseup', mouseUp);
}
}
原文始发于微信公众号(迪哥讲事):JS基本功系列-鼠标行为记录01
免责声明:文章中涉及的程序(方法)可能带有攻击性,仅供安全研究与教学之用,读者将其信息做其他用途,由读者承担全部法律及连带责任,本站不承担任何法律及连带责任;如有问题可邮件联系(建议使用企业邮箱或有效邮箱,避免邮件被拦截,联系方式见首页),望知悉。
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-



评论