介绍:
XSS又叫CSS (CrossSiteScript),因为与层叠样式表(css)重名,所以叫Xss,中文名叫跨站脚本攻击。
凡是存在输入框的地方,都可能存在xss漏洞
xss漏洞原理:
xss攻击,主要就是攻击者通过“html注入”篡改了网页,插入了恶意的脚本,从而在用户浏览网页时,控制用户浏览器的一种攻击方式。
开始尝试xss攻击:
首先,这是一段PHP代码:
<?php $context = $_GET['name']; #将GET过来的name值赋值给$context echo "<h1>".$context."</h1>"; #将$context打印在h1标签里 ?>
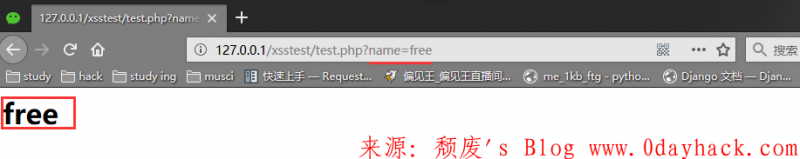
然后我们访问网站并传输一个值:http://127.0.0.1/xsstest/test.php?name=free
可以看到我们输入的free的确在页面中显示了出来,而在代码中是这样的:
<h1>free</h1>
如果我们现在插入一条恶意脚本(JavaScript)会怎么样,让我们看看,输入http://127.0.0.1/xsstest/test.php?name=<script>alert('xss')</script>
可以看到,这个网站是存在Xss漏洞攻击的,再看看现在网站的源代码:
<h1><script>alert('xss')</script></h1>用户输入的内容,被当成代码执行了,这样的xss叫做反射型xss
Xss分这几种:
- 反射型Xss:
反射型Xss就是简单的把用户输入的数据“反射”给浏览器,也可以想成是将url中get请求过来的值反射在浏览器里,所以,攻击者往往需要将这个页面诱使用户打开这个恶意链接,才能使得攻击成功,所以,反射型Xss也叫做“非持久型Xss”
- 存储型Xss:
存储型Xss就是将用户输入的数据“存”到服务器,这种Xss具有很强的稳定性
拿一个案例来说:一名攻击者发布了包含恶意JavaScript代码的博客文章,使得让那些访问此文章的用户都会在他们的浏览器中执行这段恶意的JavaScript代码。此案例中,攻击者将恶意的JavaScript保存到了服务器,这就叫“存储型Xss”,也叫“持久型Xss”
- DOM Based Xss:
通过修改页面的DOM节点形成的Xss,称为DOM Based Xss
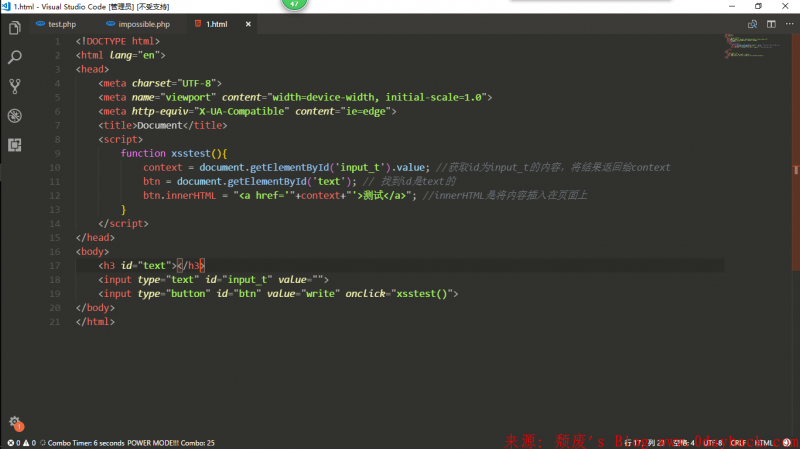
浏览器效果:

**我们可以清楚的看到输入框中的内容成功的写在了“测试”的href里,那么我们可以来构造一下这段代码:**
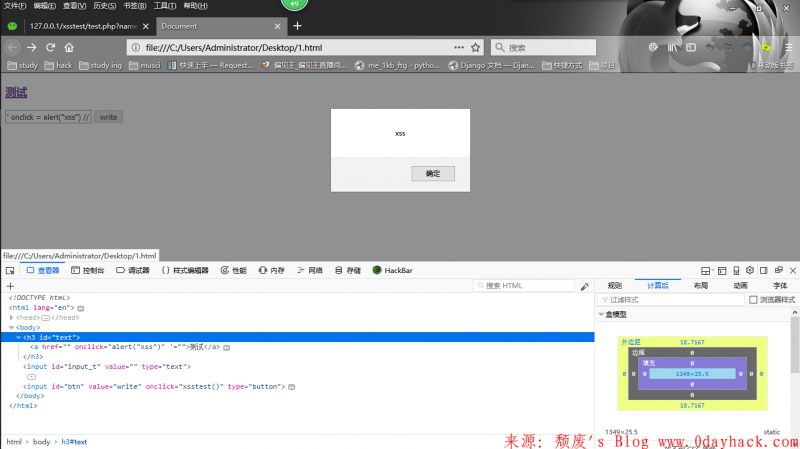
可以看到我们构造了一段代码,并且成功执行了插入的js代码,代码中的//表示注释,要将后面的代码注释了才能执行这段js代码
- 左青龙
- 微信扫一扫
-

- 右白虎
- 微信扫一扫
-







评论